Verwalten Sie Ihre Medien
Die Verwaltung von Medien wie Bilder oder Dokumente ist in WordPress scheinbar denkbar einfach. Nur schnell die Bilder über die Medienverwaltung hochladen in die Seite einbinden und fertig. Was hier so einfach klingt, ist es tatsächlich – und genau hier liegt die Gefahr. Webseiten haben die Angewohnheit im Laufe der Zeit zu wachsen. Wenn Sie so wie gerade beschrieben arbeiten, werden Sie schon sehr rasch an einen Punkt kommen, an dem Sie kaum noch durchblicken, nichts mehr wiederfinden und unzählige Dateileichen mit sich rumschleppen, die veraltet sind und die von Ihnen gar nicht mehr verwendet werden.
Hier darum einige wertvolle Ratschläge, die Sie beherzigen sollten, bevor Sie anfangen Ihre Dateien in Ihr Web hochzuladen.
Unterbrechung Textlänge
- Geben Sie Ihren Medien sprechende Namen
Wenn Sie Ihre Fotos direkt von der Kamera in Ihr Web hochladen, haben Sie schnell viele Bilder mit Namen wie „IMG_201706211638.jpg“ oder „DCIM_20170621_163829.jpg“ in Ihrer Medienverwaltung. Nach allerkürzester Zeit wissen Sie nicht mehr, welches Bild Sie auf welcher Seite eingebunden haben. Entfernen Sie dann beispielsweise eine Seite, weil die Inhalte veraltet oder unnötig geworden sind, müssen Sie alle Medien umständlich listen und suchen, um sie auch aus der Medienverwaltung zu entfernen.
Geben Sie einfach einen sprechenden Namen wie „tipps_garten_beete01big.jpg“ Vermeiden Sie dabei unbedingt Sonderzeichen oder Umlaute! Verwenden Sie nur die kleingeschriebenen Buchstaben a bis z und Zahlen. Die einzigen beiden Sonderzeichen sind der Bindestich und der Unterstrich. - Bearbeiten Sie Ihre Bilder vor dem Hochladen
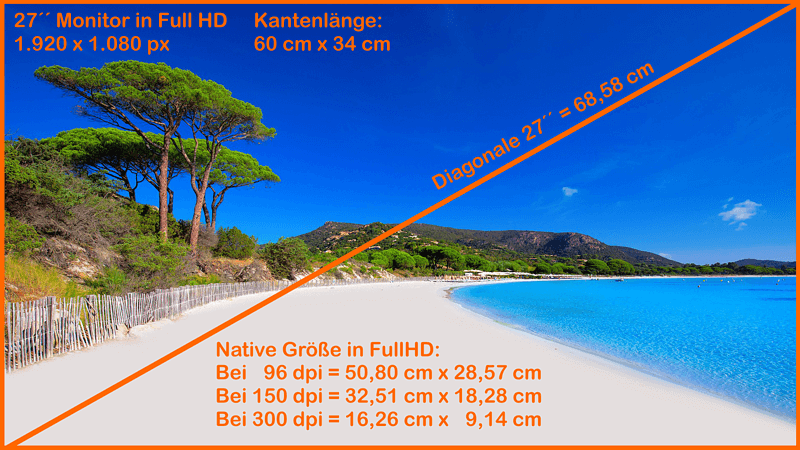
Sie haben mit Ihrer neuen 14 Megapixel Kamera fotografiert und wollen diese Bilder nun online stellen. Eine derartige Kamera legt abhängig von der Bilddichte (dpi) durchaus Bilder mit einer Breite von mehr als 1 Meter an. Sie würden also Bilder veröffentlichen, die sehr viel größer sind, als selbst die größten üblichen Monitore. Sie benötigen jedoch selbst auf großen 27 Zoll Monitoren maximal 60 cm in der Breite. Daraus ergibt sich folgendes:Sie sehen – ein 2 Megapixel-Bild würde für eine FullHD-Darstellung tatsächlich ausreichen. Selbst bei guter Qualität hätte das Bild bei dieser Kantenlänge nur eine Größe von nur wenigen hundert Kilobyte. Das unbearbeitete wäre mit rund 5 MB ganz erheblich größer und würde damit – insbesondere auf mobilen Geräten bei schlechter Verbindung – natürlich auch wesentlich länger laden!
Unterbrechung Textlänge
Und dieses Prinzip multipliziert sich natürlich mit der Anzahl Ihrer Bilder. Unbearbeitet hätten dreißig Bilder ihrer 14 Megapixel Kamera etwa 150 MB. Reduzieren Sie die Kantenlänge der Bilder auf die tatsächlich benötigte Größe, werden daraus etwa 3 – 5 MB.
Denken Sie daran, dass heutzutage die überwiegende Mehrzahl der Internetseiten mit mobilen Geräten (Smartphone) aufgerufen werden. Dateigrößen und Ladezeiten Ihrer Website sind demnach von großer Bedeutung, weil nicht jeder unterwegs eine schnelle Internetverbindung hat. Nicht zuletzt deshalb ist die Ladezeit mittlerweile auch für das Suchmaschinen-Ranking relevant, also für die Platzierung Ihrer Seite in den Ergebnissen von Suchmaschinen. - Deaktivieren Sie eventuell die monatsbasierten Ordner
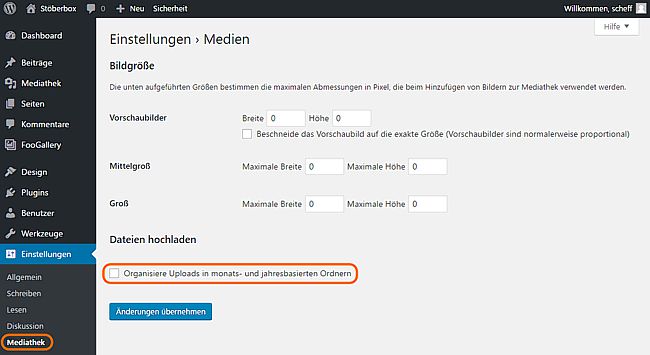
In den Einstellungen von WordPress unter „Mediathek“ können Sie nicht nur die Größen der verschiedenen Vorschaubilder angeben, die von WordPress automatisch angelegt werden. Sie können dort auch die Option „Organisiere Uploads in monats-und jahresbasierten Ordnern“ aktivieren oder abschalten. Ist die Option aktiviert (das ist der Standard) werden im Ordner „Uploads“ Unterordner mit den jeweils aktuellen Monats- und Jahresangaben angelegt, wenn Sie Ihre Medien hochladen:Für einen chronologisch strukturierten Internet Blog ist das eine sinnvolle Einstellung. Für eine statische Internetseite dagegen erschwert diese Einstellung unter Umständen das Wiederauffinden hochgeladener Inhalte. Auch das manuelle Verlinken Ihrer Inhalte wird komplexer, da Sie wissen müssen, zu welchem Zeitpunkt (Monat/Jahr) Sie die zu verlinkende Datei hochgeladen haben, um den Standort Ihrer Datei (den „Pfad“) angeben zu können.
Sicherlich können Sie die zu verlinkenden Mediendateien auch mit der Maus auswählen, allerdings kann es durchaus nützlich sein, einen Link auch quasi „aus dem Gedächtnis“ von Hand eintragen zu können, ohne die Datei an ihrem Standort auswählen zu müssen.Unterbrechung Textlänge
Ein Beispiel:
Wollen Sie die hochgeladene Datei „garten.jpg“ verlinken, so lautet der Pfad:
https://IhreDomain.de/wp-content/uploads/garten.jpgOrganisieren Sie Ihre Uploads in Jahres- und Monatsordnern, dann müssen Sie zunächst wissen, wann Sie diese Datei hochgeladen haben, da der Pfad diese Ordner umfasst:
https://IhreDomain.de/wp-content/uploads/2017/06/garten.jpgSie sollten daher für eine statische Internetseite diese Option deaktivieren. Selbst eine große Menge von Mediendateien mit mehreren 10.000 einzelner Dateien kann durchaus in einem einzelnen Ordner verwaltet werden.
- Zurück zur Übersicht