WordPress
Was ist WordPress?
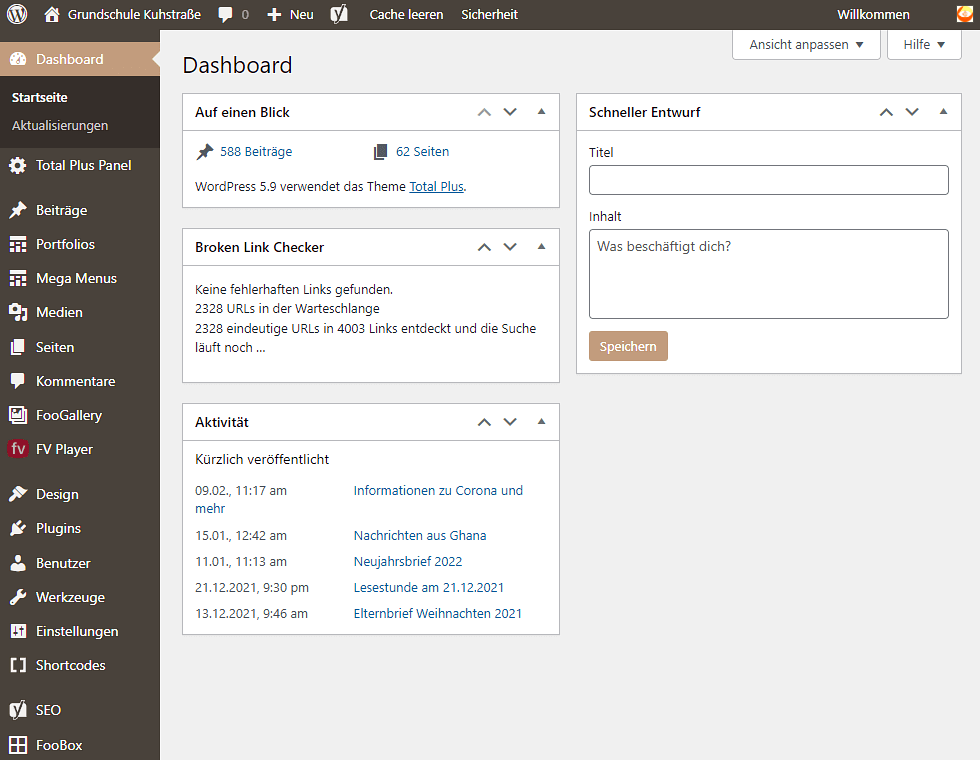
 Die Stöberbox ist wie meine anderen Webprojekte mit WordPress erstellt. Im Gegensatz zur Erstellung einer Website mit einem Programm auf dem heimischen Rechner (offline) und dem Hochladen der fertigen Seiten, erfolgt bei WordPress die gesamte Bearbeitung direkt live auf dem Server (online). Zwar gibt es auch hier mit der PHP-Entwicklungsumgebung XAMPP eine Lösung, um seine WordPress-Website offline zu entwickeln, in der Regel werden die einzelnen Seiten der Website jedoch online erstellt und bearbeitet. Auch hierbei hat man über Freigabeoptionen die Möglichkeit, unfertige Seiten zunächst noch in einem nicht-öffentlichen Entwicklungsstadium zu belassen und erst nach Fertigstellung ins Web einzubinden.
Die Stöberbox ist wie meine anderen Webprojekte mit WordPress erstellt. Im Gegensatz zur Erstellung einer Website mit einem Programm auf dem heimischen Rechner (offline) und dem Hochladen der fertigen Seiten, erfolgt bei WordPress die gesamte Bearbeitung direkt live auf dem Server (online). Zwar gibt es auch hier mit der PHP-Entwicklungsumgebung XAMPP eine Lösung, um seine WordPress-Website offline zu entwickeln, in der Regel werden die einzelnen Seiten der Website jedoch online erstellt und bearbeitet. Auch hierbei hat man über Freigabeoptionen die Möglichkeit, unfertige Seiten zunächst noch in einem nicht-öffentlichen Entwicklungsstadium zu belassen und erst nach Fertigstellung ins Web einzubinden.
Unterbrechung Textlänge
WordPress ist OpenSource-Software und hat ursprünglich als einfache und überschaubare Blogumgebung begonnen. Was früher einmal gut geeignet war, um ein Online-Tagebuch zu verfassen und Berichte chronologisch zu veröffentlichen, hat sich mittlerweile zu einem der Quasi-Standards in der Erstellung moderner Websites gemausert. Weil WordPress in all seinen Funktionen obendrein kostenfrei ist und dennoch kommerziell genutzt werden darf, ist WordPress auch bei professionellen Entwicklern angekommen.
Themes
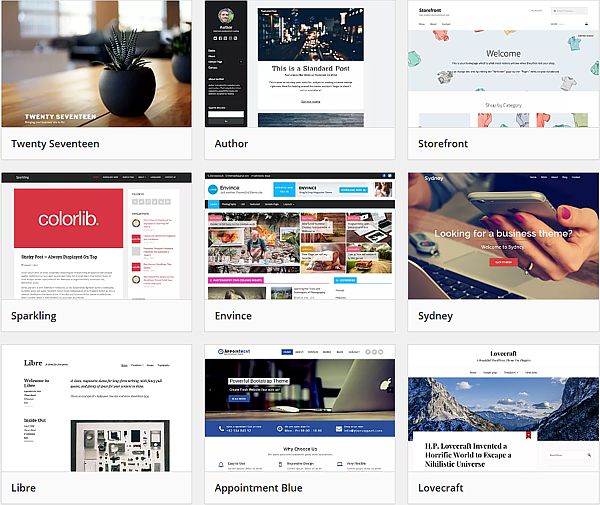
 Grundlage aller WordPress Websites sind die so genannten „Themes“. Das sind Website-Vorlagen, die – ebenfalls kostenlos erhältlich – eine Fülle von Funktionen bieten, das bestehende Layout anzupassen und nach den eigenen Wünschen anzupassen. Diese Anpassung – „Customizing“ genannt – ist das eigentliche Geheimnis von WordPress, dem Tausendsassa unter den CMS.
Grundlage aller WordPress Websites sind die so genannten „Themes“. Das sind Website-Vorlagen, die – ebenfalls kostenlos erhältlich – eine Fülle von Funktionen bieten, das bestehende Layout anzupassen und nach den eigenen Wünschen anzupassen. Diese Anpassung – „Customizing“ genannt – ist das eigentliche Geheimnis von WordPress, dem Tausendsassa unter den CMS.
Unterbrechung Textlänge
Durch die Anpassung einer bestehenden Vorlage, können alle Elemente, wie Menüs, Farben und Schriften, das Layout (die „Aufteilung“) oder spezielle Funktionen und Eigenschaften an die eigenen Wünsche angepasst werden. So kann tatsächlich eine Vorlage immer wieder vollkommen und grundlegend unterschiedlich gestaltet werden.
Insbesondere mit einem eigenen CSS hat man ein mächtiges Werkzeug in der Hand. Alles, was der Customizer nicht hergibt, wird einfach über individuelle CSS-Angaben angepasst.
Einige Themes bringen dabei kostenpflichtige erweiterte Elemente mit, andere sind auch vollständig kostenpflichtig und leisten erweiterten Support, die überwältigende Mehrheit ist dagegen frei verfügbar erhältlich.
Plugins
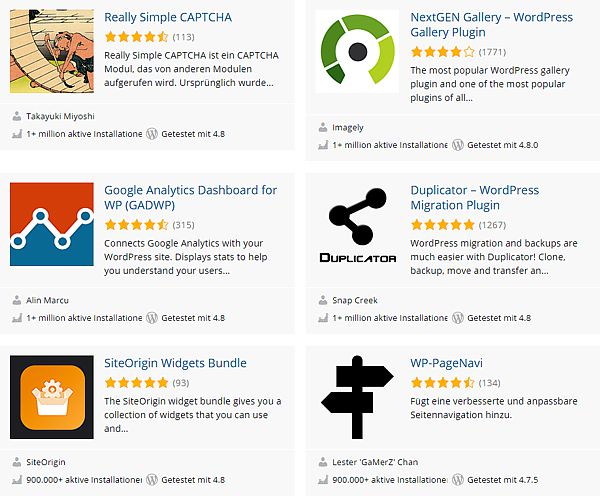
 Wollte ein Webentwickler früher eine bestimmte Funktion haben, musste er sie sich in der Regel selbst programmieren oder sich die Codeschnipsel im Web zusammensuchen und sie in das bestehende Projekt einbauen. Bei WordPress ist auch das vollkommen anders. Tausende von Funktionen stehen in zehntausenden Plugins zur freien Verfügung.
Wollte ein Webentwickler früher eine bestimmte Funktion haben, musste er sie sich in der Regel selbst programmieren oder sich die Codeschnipsel im Web zusammensuchen und sie in das bestehende Projekt einbauen. Bei WordPress ist auch das vollkommen anders. Tausende von Funktionen stehen in zehntausenden Plugins zur freien Verfügung.
Unterbrechung Textlänge
Ich will eine Sitemap, die immer automatisch alle Seiten meines Menüs in der richtigen Hierarchie anzeigt? Dafür gibt´s ein Plugin. Es soll eine Bildergalerie her? Nehmen wir ein Plugin. Sie benötigen einen hübschen Slider? Auch hierfür gibt´s ein Plugin. Und alles kostenlos. Auch zum kommerziellen Gebrauch.
Der Editor
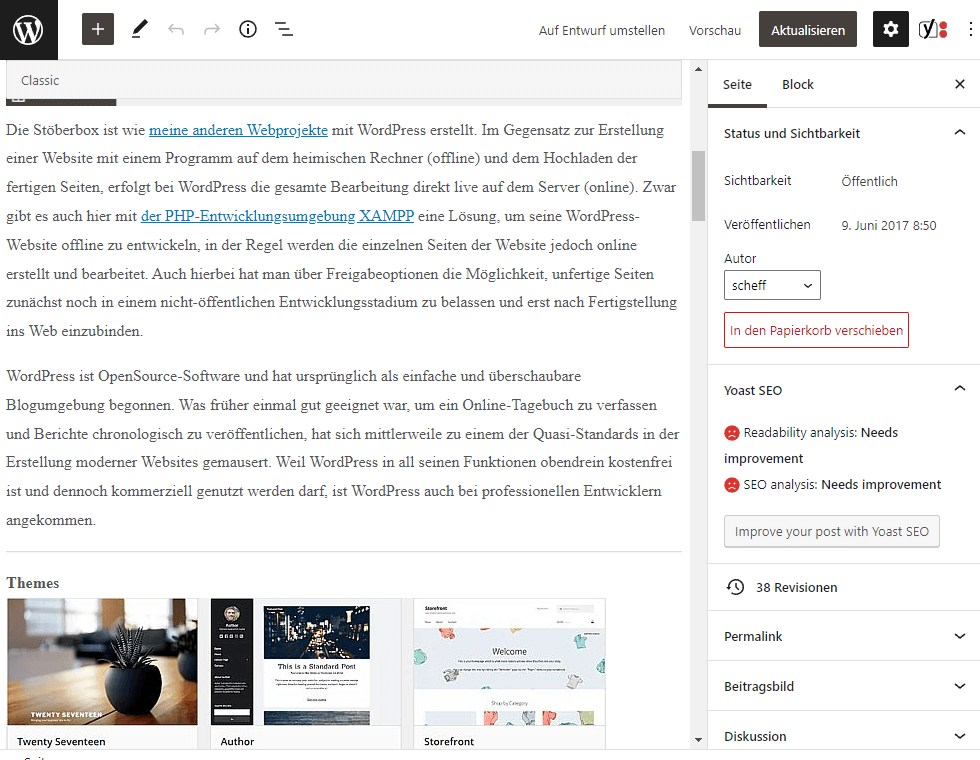
Das ist vermutlich die Hauptursache für den Siegeszug von WordPress. Während man früher profunde Kenntnisse von HTML und CSS brauchte, um eine Website professionell online zu bringen, kann man in WordPress die Seiten in einem WYSIWYG-Editor erstellen (What You See Is What You Get). Zwar waren auch früher zahlreiche dieser WYSIWYG-Editoren erhältlich, angefangen bei Frontpage, ExpressionWeb und NetObjectFusion über KompoZer bis hin zum professionellen Dreamweaver, aber bei vielen waren die Ergebnisse ohne Programmierkenntnisse eher dürftig. Zwar sind auch bei WordPress grundsätzlich HTML und CSS von Vorteil aber der visuelle Editor ist tatsächlich so funktional, dass auch kreative ohne weitreichenden Programmieraufwand schnell zu ausgezeichneten Ergebnissen kommen.
Unterbrechung Textlänge
Mit der Version 5.0 von WordPress wurde der „Gutenberg-Editor“ eingeführt, der in der WordPress-Gemeinde nicht ganz unumstritten ist. Neben einigen Problemen mit Themes und Plugins unmittelbar nach der Umstellung wurde vor allem der komplett geänderte Bearbeitungsstil kritisiert. Mittlerweile haben sich die Wogen geglättet und der Block-Editor hat sich bei allen etabliert, die nicht im Texteditor mit html und css arbeiten wollen oder können.
Will man darüber lieber Code entwickeln, ist das mit WordPress auch möglich. So schreibe ich diese Seiten grundsätzlich im Codefenster von WordPress, da ich dort schneller zu saubereren Ergebnissen komme und Funktionen auch ohne Plugins direkt in den Seiten verankern kann. Diese Flexibilität und Bandbreite ist es, die WordPress zu einer herausragenden Entwicklungsumgebung macht.


Ich habe WordPress eine eigene Lernunterlage gewidmet, um auch Ihnen diese ausgezeichnete Software näher zu bringen. Zwar behandelt dieses Dokument noch eine ältere Version von WordPress aber in der Funktionalität ist alles noch größtenteils zutreffend. Schauen Sie sich WordPress doch mal näher an, Sie werden feststellen – es lohnt sich!
- Webprojekte mit WordPress,
74 Seiten (PDF, 7.252 kb)
