Die Stöberbox hat ein neues Gesicht bekommen, warum der Aufwand?
Bis vor einiger Zeit wurden Internetseiten üblicherweise auf Laptos oder PC-Monitoren betrachtet. Diese Geräte hatten bis auf wenige Ausnahmen
eine annähernd einheitliche Größe und daher stand den Internetseiten zumeist eine Mindestbreite zur Verfügung, die man nutzen konnte.
Diese Mindestbreite hat sich im Laufe der Jahre mit zunehmender Monitorgröße sogar noch erweitert, so dass die meisten Internetseiten heutzutage
eine starre Größe von ca. 960 Bildpunkten in der Breite aufweisen.
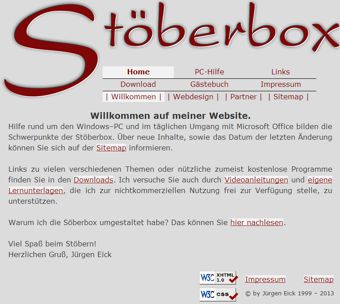
Hier die Gegenüberstellung der Stöberbox in altem und neuen Gewand
(...klicken Sie die Bilder zur Vergrößerung an):


Durch die Entwicklung der letzten Jahre kamen jedoch immer neue Geräte auf den Markt, mit denen man sich Internetseiten anschauen kann. Es gibt
sehr viel größere Bildschirme – wie zum Beispiel die neuen „Smart–TV“, die enormen Platz bieten – aber gleichzeitig
auch eine Fülle von sehr viel kleineren Monitoren – wie beispielsweise die von Tablet–PC oder Smartphones – die nun nicht mehr
die bisherige Standardbreite aufweisen.
Zwar sind die neuen Geräte zumeist clever genug die Internetseiten verkleinert darzustellen, damit man auch alles zu sehen bekommt, die Navigation
in Webseiten der alten Machart auf diesen neuen Geräten ist jedoch immer sehr mühsam. Ohne Verkleinerung würden sogar Teile der Webseiten nicht
mehr dargestellt, was durchaus die Funktion bereinträchtigt oder sogar verhindert.
Um dem entgegen zu wirken, bedient man sich heutzutage einer Technik, die „responsives Web–Design“ genannt wird und dafür sorgt,
dass Webseiten sich an den zur Verfügung stehenden Platz anpassen. Anders als bisher wird damit nicht nur einfach auf eine kleinere Größe gezoomt,
sondern tatsächlich das komplette Layout geändert und für die kleinere Größe optimiert.
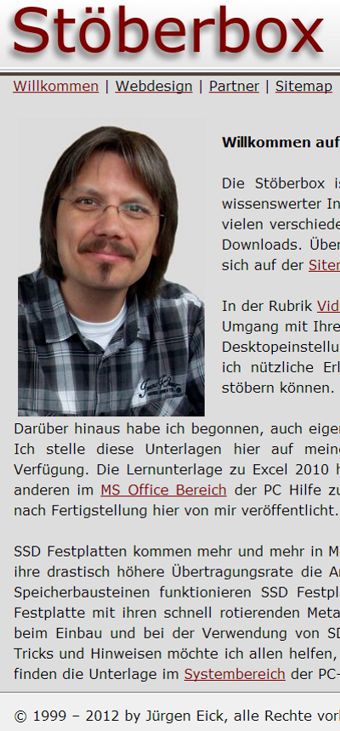
Hier das Beispiel der Stöberbox bei einer üblichen Tablet–PC Auflösung (...klicken Sie die Bilder zur Vergrößerung an):


Wie oben deutlich zu sehen, wird ohne die Webseite zu verkleinern beim alten Layout nicht einmal mehr die Navigation oben rechts angezeigt. Im neuen
Layout erfolgt ein so genannter „Breakpoint“, also ein „Layout–Umbruch“, der zu einer komplett anderen Darstellung führt,
die auf die kleinere Größe abgestimmt ist.
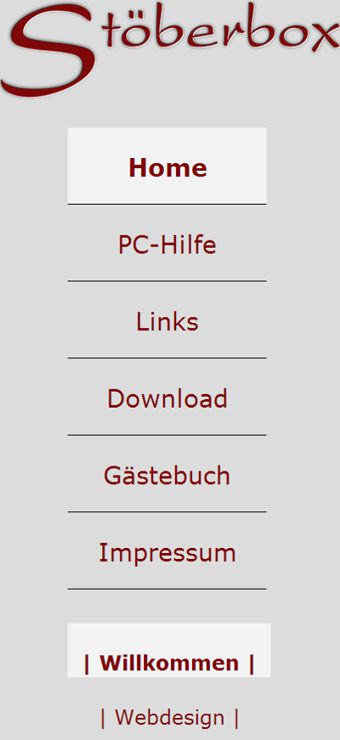
Wird die Fläche noch mehr verkleinert (beispielsweise bei Smartphones), erfolgt im neuen Layout erneut
ein Breakpoint, die das Layout wiederum komplett ändert (...klicken Sie die Bilder zur Vergrößerung an):


Sie können diesen Effekt auch auf dem Monitor leicht erzeugen. Lassen Sie sich Ihren Browser nicht im Vollbild, sondern als Fenster anzeigen.
Verkleinern Sie dann langsam die Fensterbreite und beobachten Sie, was passiert. Achten Sie dabei insbesondere auf die Bilder, deren Größe sich im neuen
Design automatisch anpasst. Sie können das auch mit anderen Websites ausprobieren, um zu sehen, welche Internetauftritte bereits auf die neuen mobilen
Geräte vorbereitet sind.
Herzlichen Gruß,
Jürgen Eick



